Case Study: Munchies App UI Design Using Figma
Case Study: Munchies App UI Design Using Figma
Background
Background
The Munchies app was a self-initiated project created to test and refine my UI design and prototyping skills in Figma. The goal of the project was to conceptualize and design a food delivery app from scratch, focusing on modern design principles, clean interfaces, and seamless user flows. This project was not based on an existing app but rather an exercise to showcase my capabilities in UI/UX design, prototyping, and creativity.
Challenges
Challenges
The primary challenge in this project was to design a complete, user-friendly app from the ground up, while solving potential pain points typical in food delivery platforms:
– Creating a visually compelling and modern design that feels fresh and inviting.
– Ensuring smooth user navigation from discovering food items to completing an order.
– Balancing aesthetics with functionality by focusing on ease of use and clear user flows.
– Designing a filtering and search system that allows users to find specific restaurants or cuisines quickly.
– Developing a checkout and payment flow that is intuitive, with minimal friction for the user.
Solutions
Solutions
Using Figma, I designed the Munchies app with a focus on usability and modern design trends:
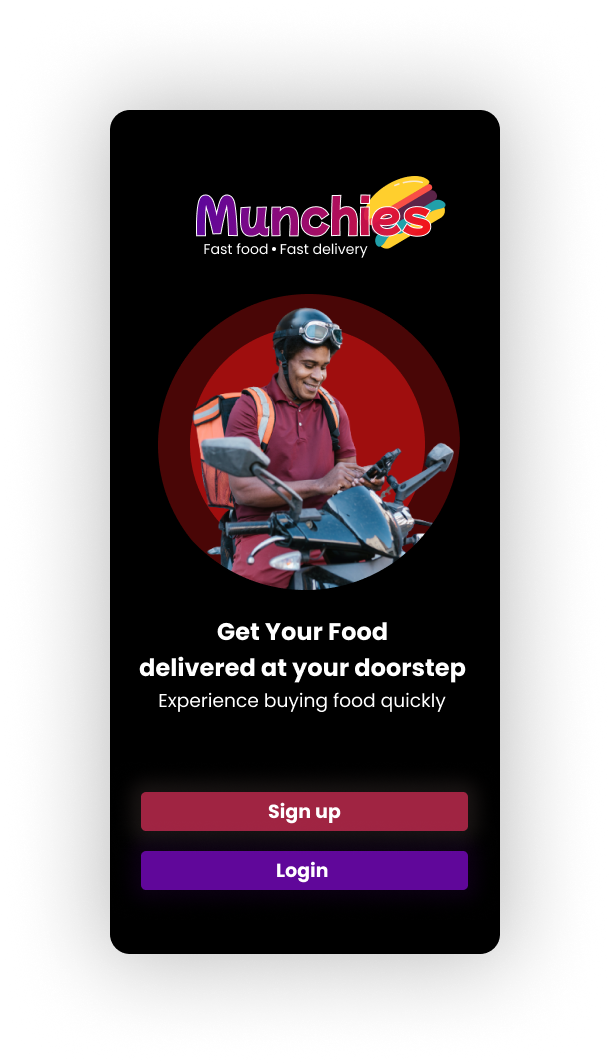
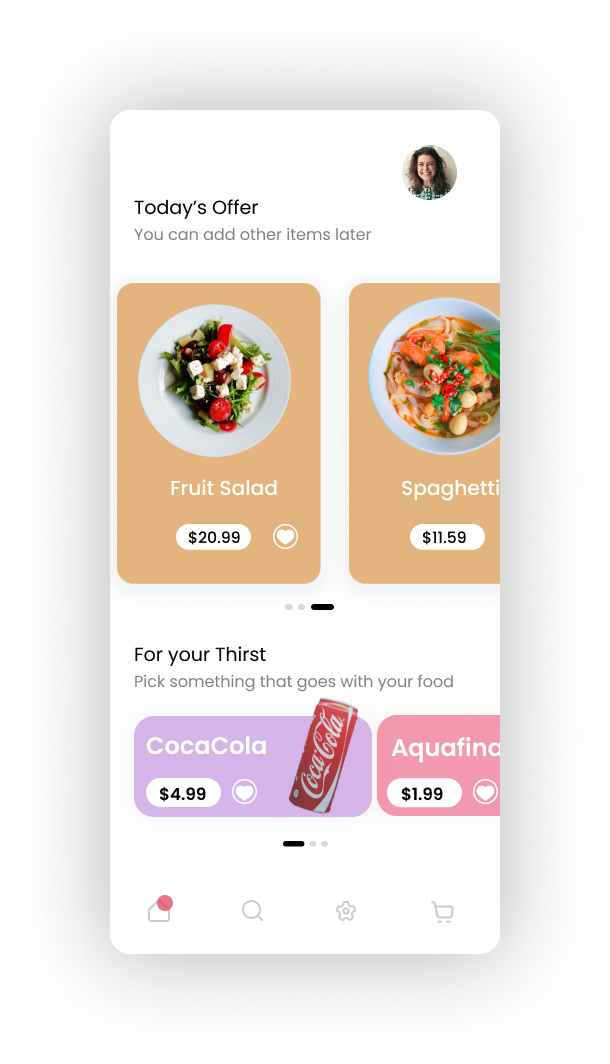
– Visual Design: I used a vibrant, appetizing color palette paired with high-quality food imagery to make the interface visually appealing and engaging. I incorporated clean, minimalistic layouts with ample white space to avoid visual clutter, enhancing readability and user experience.
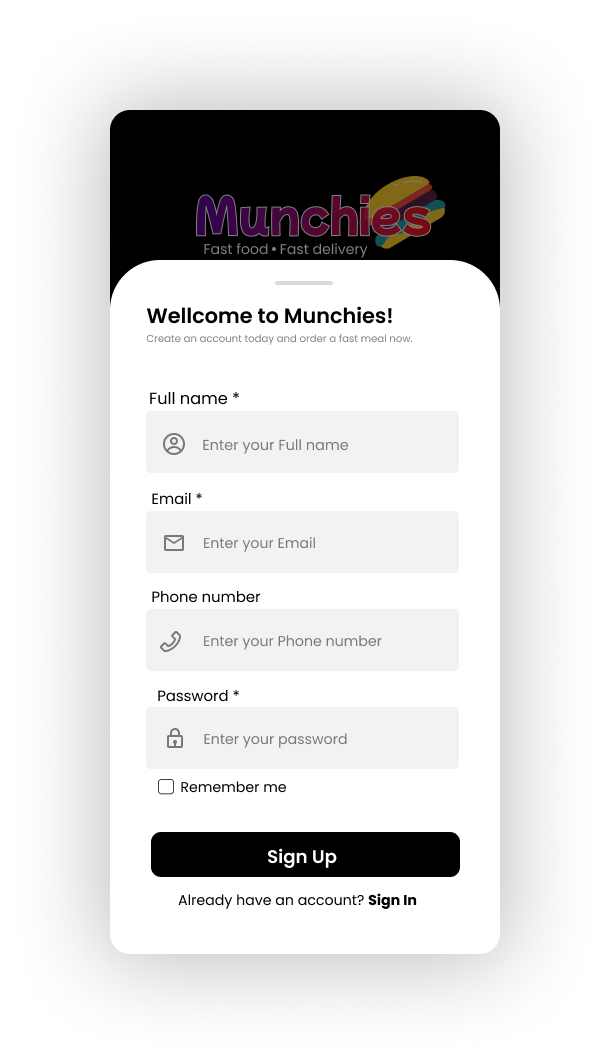
– User Flow: I created a simple, intuitive navigation system. The homepage features clearly defined categories such as “Popular Dishes,” “Cuisines,” and “Nearby Restaurants” to streamline browsing. The order process was designed to be quick and easy, with large, accessible buttons guiding the user through every step.
– Prototyping: I created a fully interactive prototype, simulating key user interactions such as adding items to the cart, applying discounts, and checking out. The prototype helped to visualize and test the app’s flow and user interactions, ensuring all key functionalities were accessible and easy to use.
– Responsive Design: The app was designed to be responsive, adjusting seamlessly across different screen sizes, ensuring a consistent experience on both mobile phones and tablets.
Results
Results
Through the Munchies app design project, I was able to:
– Refine Prototyping Skills: Figma’s prototyping features allowed me to create and test a fully interactive experience, simulating user interactions and flows in real-time.
– Design an Intuitive UI: The final design achieved a clean, modern, and user-friendly interface that prioritizes simplicity and ease of use, while still being visually engaging.
– Solve UX Issues: The clear navigation, robust filtering, and intuitive checkout process ensured that users could browse and complete orders with minimal friction.
– Develop a Consistent Design Language: I created a cohesive design system that could be easily scaled and applied across different screens and features, ensuring consistency in style and usability throughout the app.
Conclusion
Conclusion
This redesign project effectively solved the usability and visual issues of the original ALAT app. The new interface is more engaging, aesthetically pleasing, and easier for users to navigate. This project demonstrated the value of UI modernization in improving user satisfaction and overall app functionality.
Home Page

Cards Page

Register Page

Reach Out To Me
+234 805 8943
macadimora@mackvng-tech.com
Live Chat
Tap the chat icon at the bottom right to reach me via live chat
